Iceland village – это отель, который сдаёт в аренду комнаты и гостевые дома с услугами завтрака. Ежегодно Iceland village принимает около 2500 гостей из разных стран. В основном размещение бронируют путешественники из США, Италии, Исландии, Франции и Норвегии. Большинство бронирований осуществляется через такие популярные сервисы как Booking.com, Tripadvisor.
При этом у Iceland village есть свой сайт, который предлагает более низкую стоимость бронирования по сравнению со сторонними платформами. Компания стремится к созданию условий для бронирования преимущественно с их сайта, чтобы снизить платежи за сервис сторонних площадок.
Задача
Увеличить конверсию бронирований для десктоп и мобильной версий сайта Iceland village для снижения зависимости от сторонних платформ.
Моя роль
При решении данной задачи я выделила 5 основных этапов:
Discovery
На этом этапе, я изучила задачу с разных сторон, чтобы понять, какие причины лежат в её основе, определила кто пользователь бизнеса, провела исследование конкурентного окружения и проанализировала существующие решения через призму лучших практик на рынке.
Define
На основе полученных инсайтов я сформулировала ряд гипотез, которые могли бы повлиять на интересующую бизнес метрику – конверсию. Эти гипотезы стали базой для последующих этапов.
Develop
Я провела объемный редизайн сценария бронирования и оплаты на сайте, совместно с небольшими изменениями в визуале. При проведении редизайна важно было сформировать понятный и просто путь бронирования независимо от устройства.
Deliver
После завершения редизайна я передала макеты команде разработчиков, отвечала на возникающие вопросы и участвовала в ревью итогового результата.
Discovery
Одним из первых шагов, который я предприняла, было проведение встреч с ключевыми стейкхолдерами. На такие встречи я обязательно готовлюсь, погружаюсь в предметную область, чтобы они прошли эффективно.
В ходе самостоятельного сбора данных я определила уровень конверсии сайта – 0,8% (для десктопа 0,6%, для мобильной версии 0,2%). При ревью флоу бронирования проблемы с визуалом сразу стали очевидны: он отличался между десктоп и мобильной версиями. Также отметила для себя нарушенную иерархию, неоднородность в дизайне и низкую скорость загрузки сайта с мобильных устройств.
Встречи
Во время встречи с оунером я получила данные о конверсии мобильной версии сайта, информацию о целевой аудитории. Интересно, что большинство путешественников в возрасте 45 лет и старше обычно бронируют номер за 1-2 дня до даты заезда, уже находясь в Исландии. Также стало ясно в ходе обсуждения, что мобильные бронирования осуществляются через службу поддержки по WhatsApp.
На встрече с сотрудниками службы поддержки я узнала, что пользователи часто обращаются к ним для получения информацию о наличии свободных комнат на ближайшие даты, спрашивают что такое «refundable» и «non refundable», а также просят помочь с бронированием.
User research
Чтобы решить поставленную задачу, важно понимать целевую аудиторию продукта. Мне помогли в этом встречи с командой сервиса поддержки и оунером бизнеса, которые дали информацию о возрасте путешественников – от 28 и выше, пары, преимущественно из США, Италии, Исландии, Фрации и Норвегии, которые хотят забронировать проживание, чтобы посмотреть северное сияние и изучить другие достопримечательности Исландии. Одной из целей посещения сайта для них является проверка свободных номеров на определенные даты и бронирование на срок более 3х дней.
Desk research
Учитывая короткие сроки и отсутствие респондентов, я решила, что использование кабинетных методов исследований будет эффективно. Начиная этот этап, я думала о следующих вопросах: Почему пользователи не могут завершить процесс бронирования на сайте? Что является причиной низкой конверсии? Что мотивирует их обращаться в поддержку? И как можно конкурировать с крупными сервисами?
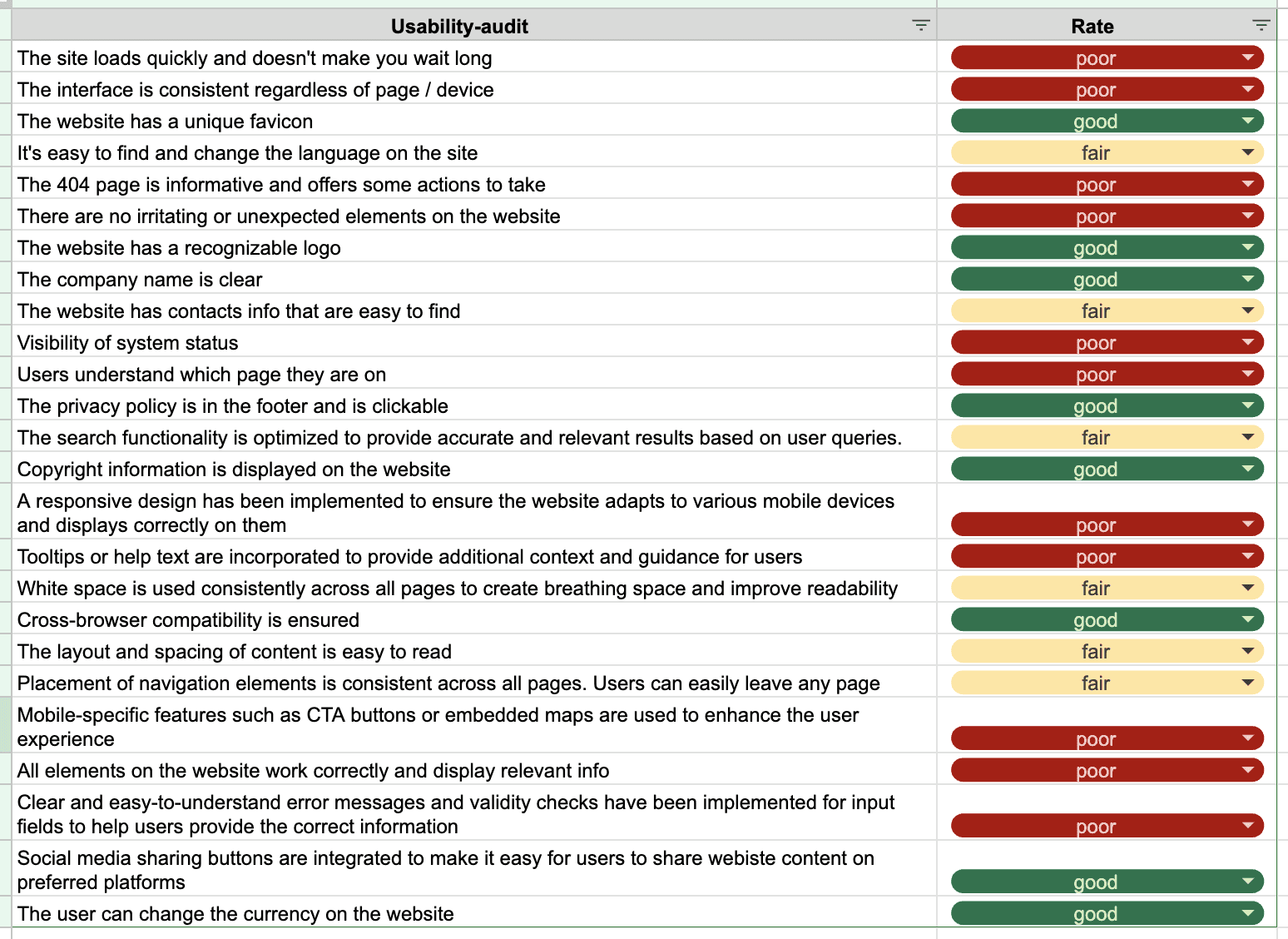
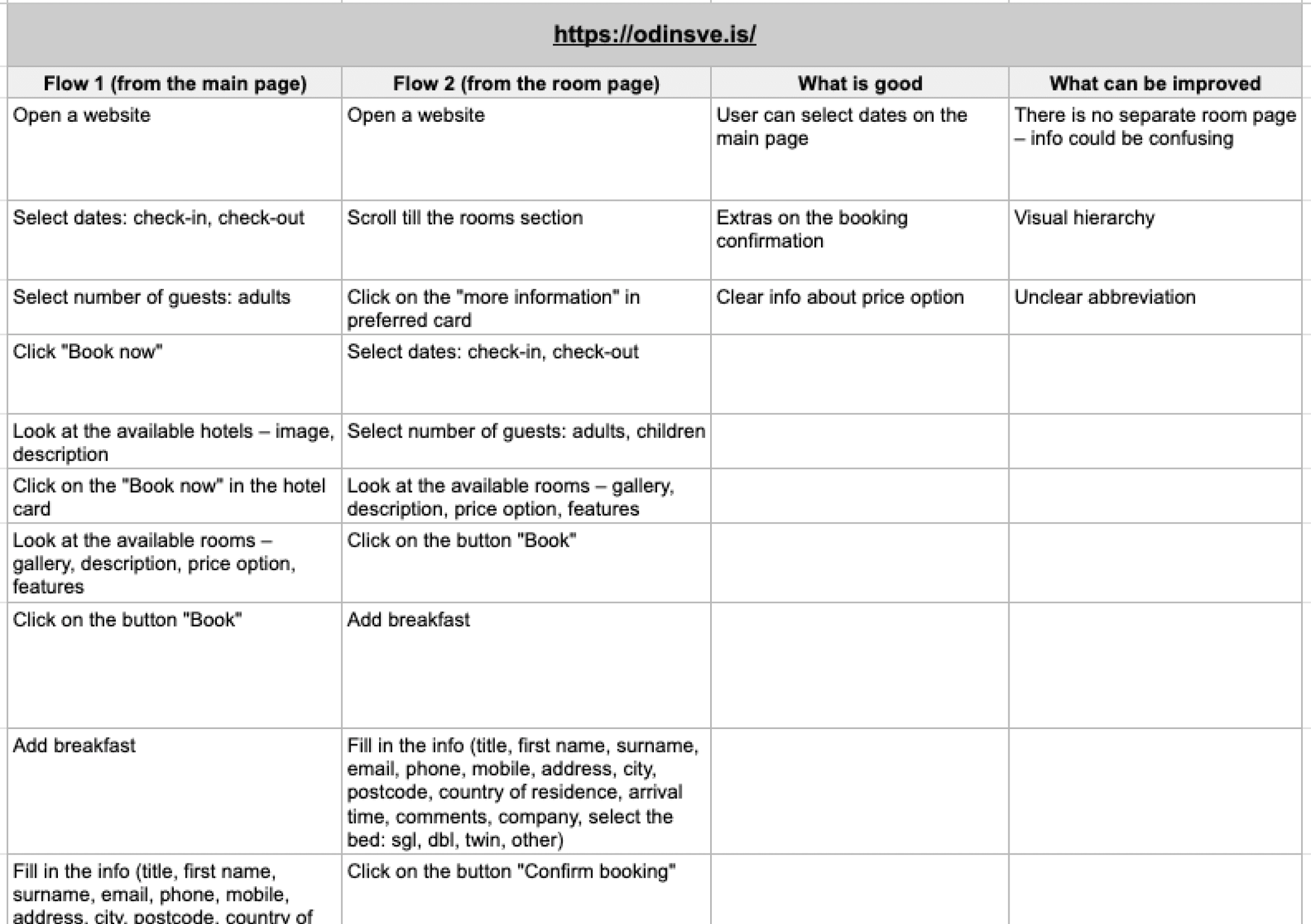
Первым делом я решила провести юзабилити-тест. Для него я подготовила чек-лист на основе 10 эвристик доступности и приступила к прохождению сценария бронирования. С результатом вы можете ознакомиться на изображении ниже.
UX выводы
Невозможно забронировать комнату/дом со страницы жилья, пользователь может это сделать только с общей страницы бронирования.
Скорость загрузки сайта очень медленная – 6,8 секунды до появления первого контента, 12,8 секунд до полной загрузки.
Поведение сайта не всегда очевидно. Например, при вводе новых дат бронирования процесс загрузки не отображается, отсутствует кнопка начала поиска. При этом данные обновляются, но это не всегда заметно. Такой подход может привести к путанице.
Дизайн не адаптивен (например, на мобильном устройстве отображается десктоп версия).
Некоторые элементы интерфейса и формулировки не информативны.
UI выводы
На сайте преобладает разный визуал: на страницах встречаются разные шрифты, цвета, формы, кнопки. Это негативно влияет на доверие к ресурсу.
Позиционирование кнопок, размеры элементов имеют разное значение.
Мобильную версию отличает хаотичный дизайн, элементы накладываются друг на друга.
Анализ конкурентов
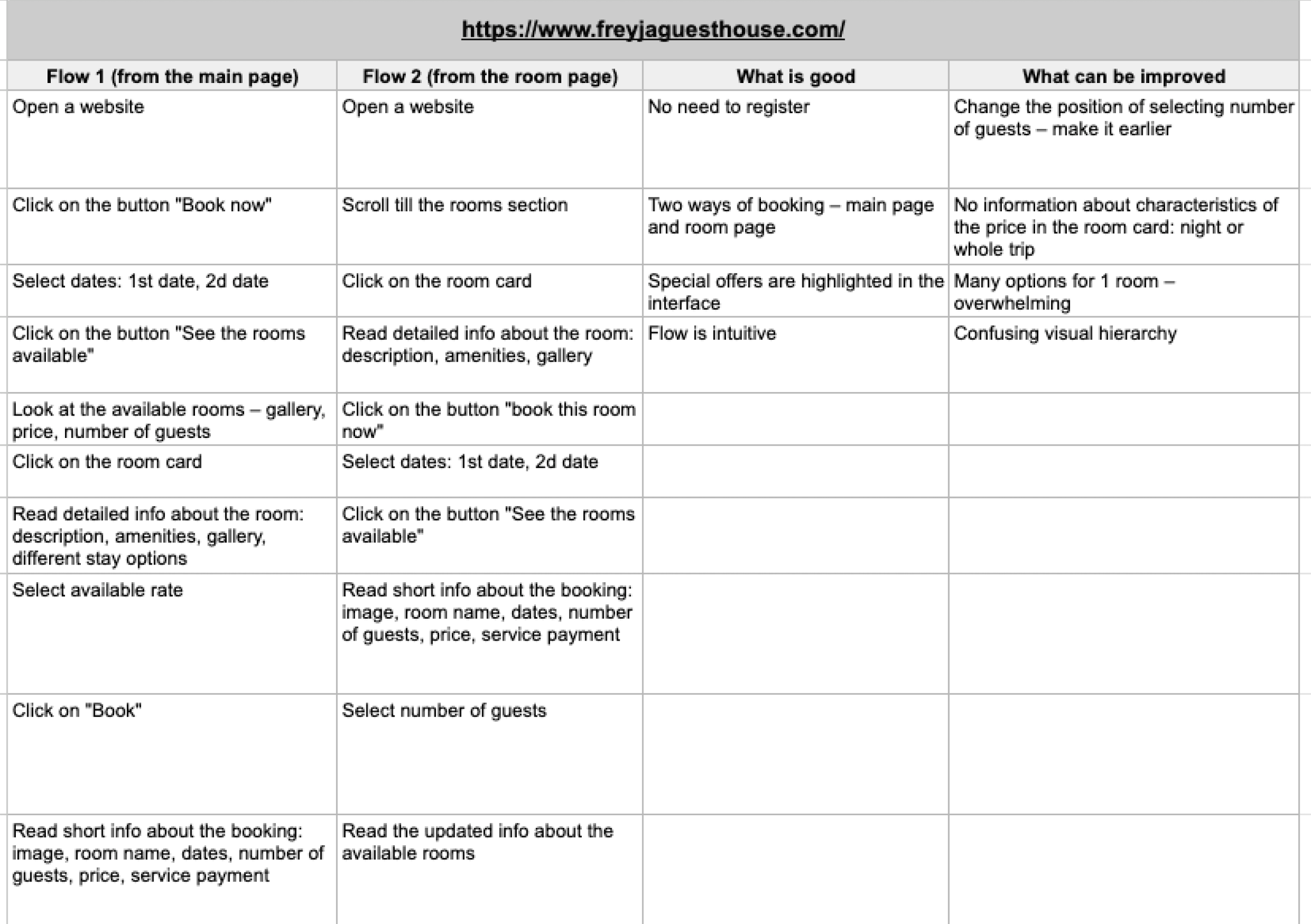
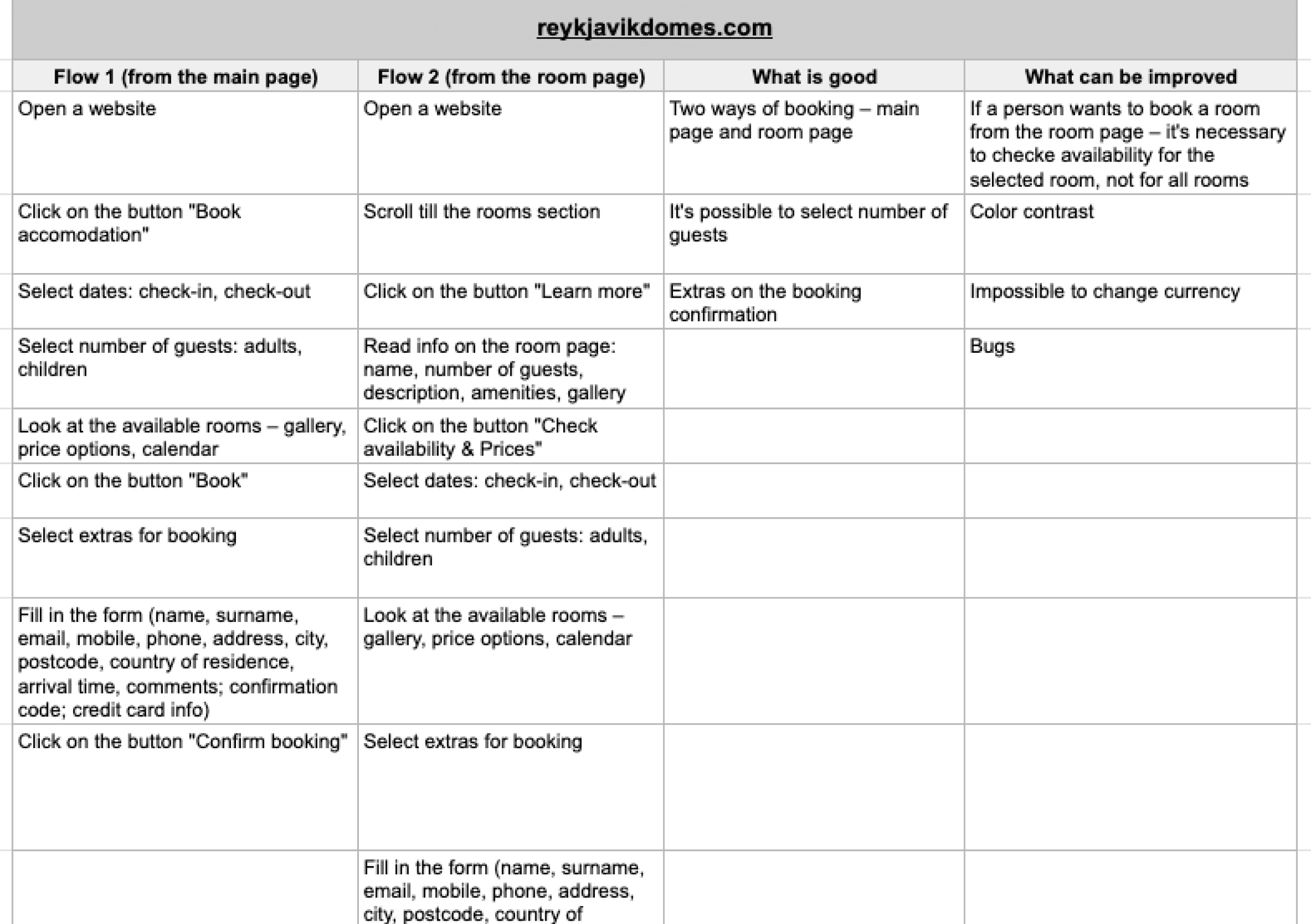
Чтобы получить представление об интерфейсах и флоу бронирования конкурентов, я проанализировал три ресурса, отметив их сильные и слабые стороны. Это упражнение помогло мне понять, что они внедрили эффективно и чему мы можем у них поучиться.
Я также изучила три сервиса бронирования, сосредоточившись на функции поиска и сравнив сущности карточек, страниц номеров. Это позволило мне выявить общие практики и в целом предположить ожидания пользователей.
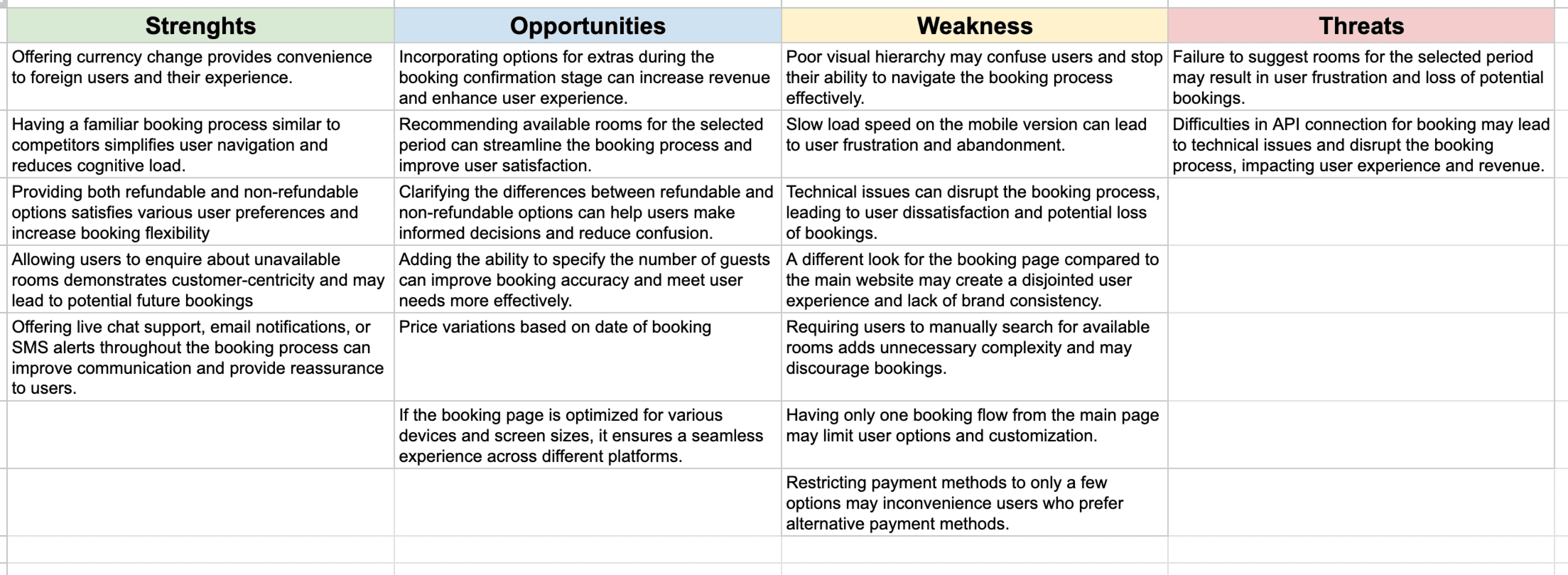
SWOT
С помощью данного фреймворка я суммировала все качественные данные, полученных с предыдущих этапов, что позволило создать хорошую базу для генерации гипотез.
Define
На основании полученных данных исследований, я сформулировала следующие гипотезы и обсудила их с командой:
#1
Разный визуал на страницах сайта приводит к путанице пользователей на странице бронирования, что приводит к высокому проценту отказов (82%). Использование единого визуала (цвета, формы, типографика) на разных страницах сайта, в частности на странице бронирования, позволит снизить количество отказов, уменьшив путаницу среди пользователей и сделав процесс бронирования более однородным.
#2
Создание мобильной версии сайта ускорит скорость загрузки контента на 20% и уменьшит время ожидания пользователя.
#3
Добавление информации о платежной системе в виде плашки повысит доверие к ресурсу со стороны пользователей и повысит вероятность завершения сценария бронирования.
#4
Использование принципов визуальной иерархии повысит самостоятельное бронирование жильзя за счет улучшенной навигации, отображения необходимой для бронирования информации и снизит количество обращений в поддержку через WhatsApp.
#5
Добавление кнопки «Поиск» и отображение результатов поиска только после взаимодействия с кнопкой сделает процесс поиска более интуитивным и понятным для пользователя.
#6
Отсутствие информации о различиях в опциях «refundable» и «non-refundable» создаёт непонимание среди пользователей и повышает количество обращей в поддержку для разъяснения.
Добавление четкого и понятного разделения между вариантами «refundable» и «non-refundable» позволит пользователю самостоятельно выбирать вариант бронирования.
#7
Предоставив возможность бронировать жилье со страницы комнаты/дома будет удобнее для пользователя, увеличит шансы на успешное бронирование за счет меньшего количества необходимых переходов.
Develop
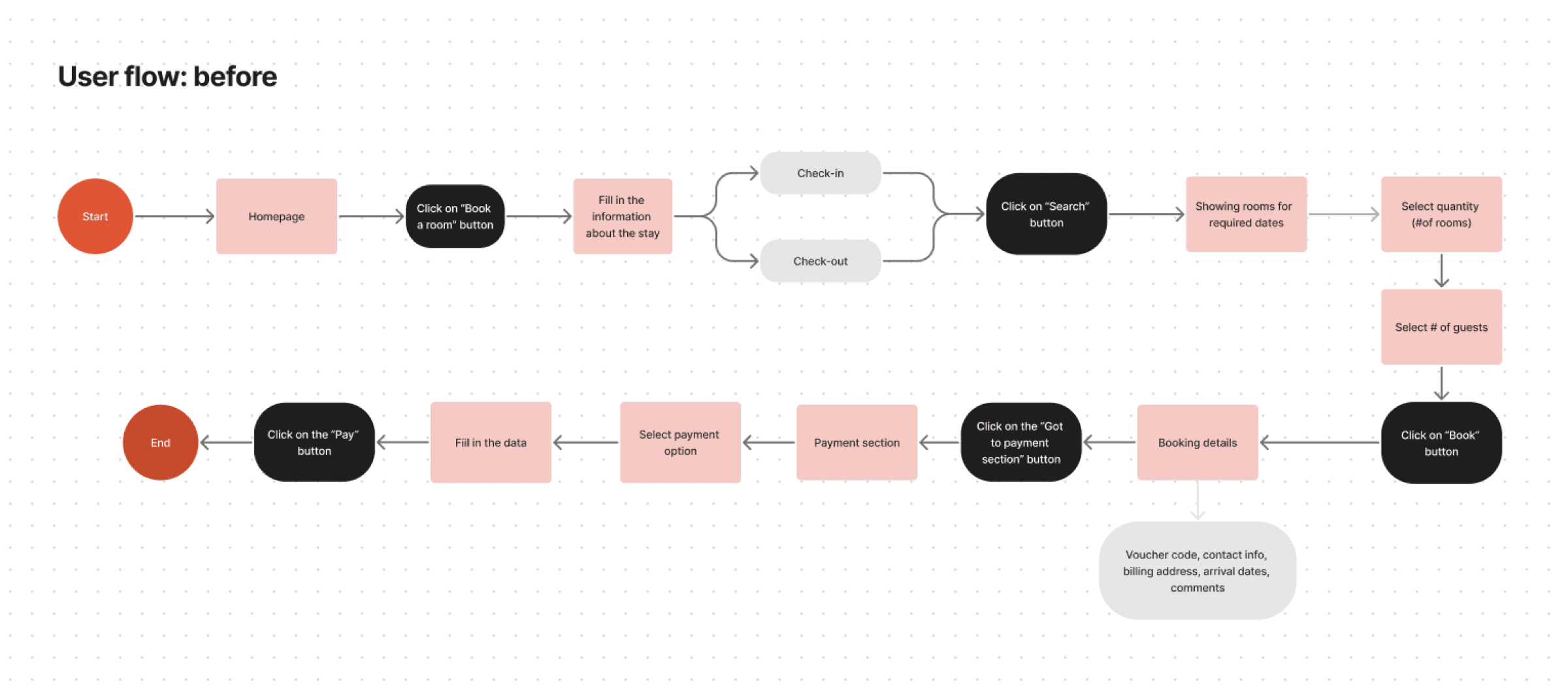
User flow
Следующий шаг – подготовка сценариев бронирования. Вариант «до» представлен ниже. Основные проблемы такого пути следующие:
Один возможный вариант забронировать комнату – только с основной страницы бронирования.
Выбор количества комнат и гостей разделён.
Отсутствует разделения на опции «refundable» и «non-refundalbe».
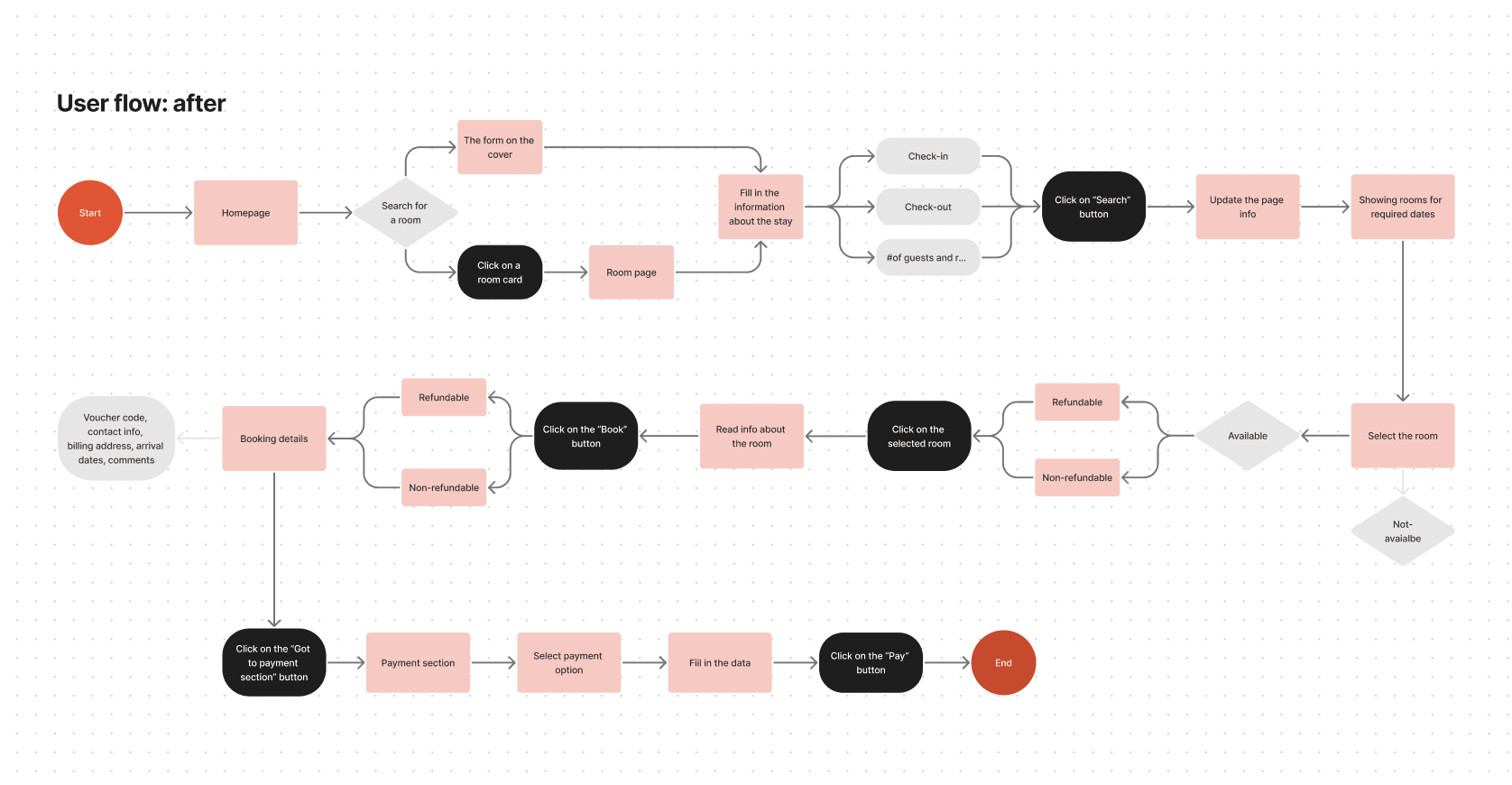
Новый флоу включает возможность забронировать жилье со страницы комнаты/дома, измененную форму поиска и четкое разделение на разные опции бронирования.
High-fidelity экраны
В материалах был согласованный брендбук, поэтому я сразу начала готовить варианты визуала, используя рекомендованные стили, типографику и доступные компоненты.
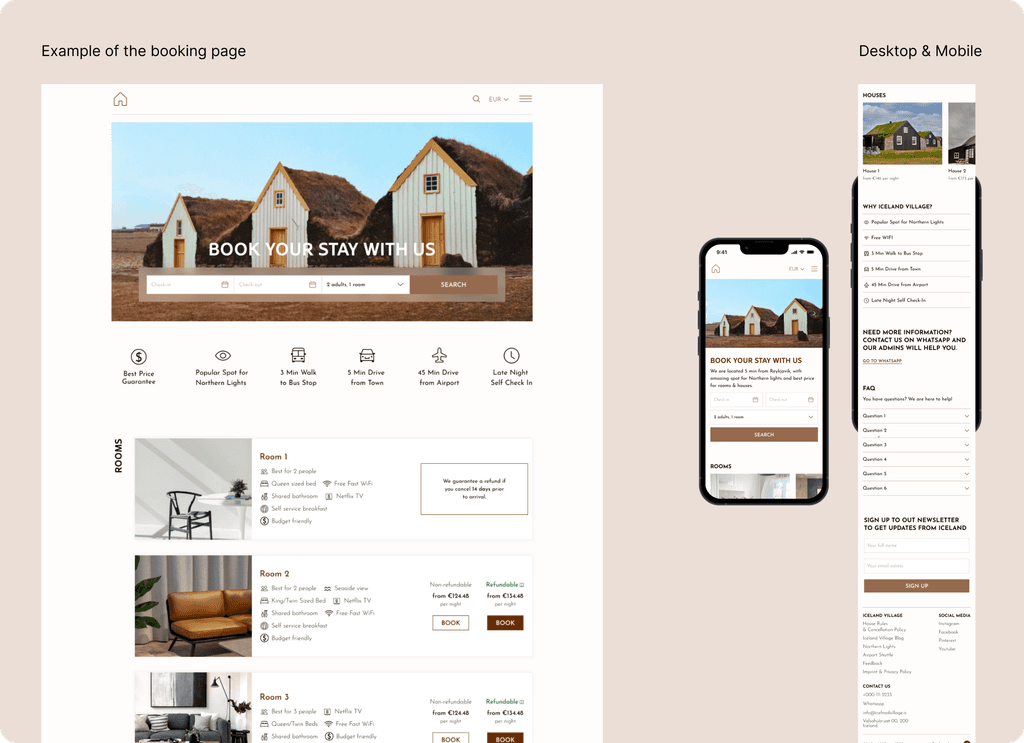
В соответствии с договором, я не могу показать итоговый дизайн. Но могу показать вариант с измененным текстом, цветом и формулировками.
Что было изменено?
В общем
Визуал страницы бронирования.
Иерархия карточек и расположение структурных элементов на страницах.
Скорректирован размер кнопок, добавлены состояния для текстовых полей и кнопок.
Использованы единые визуальные элементы (иконки, цвета, типографика) на всех страницах сайта.
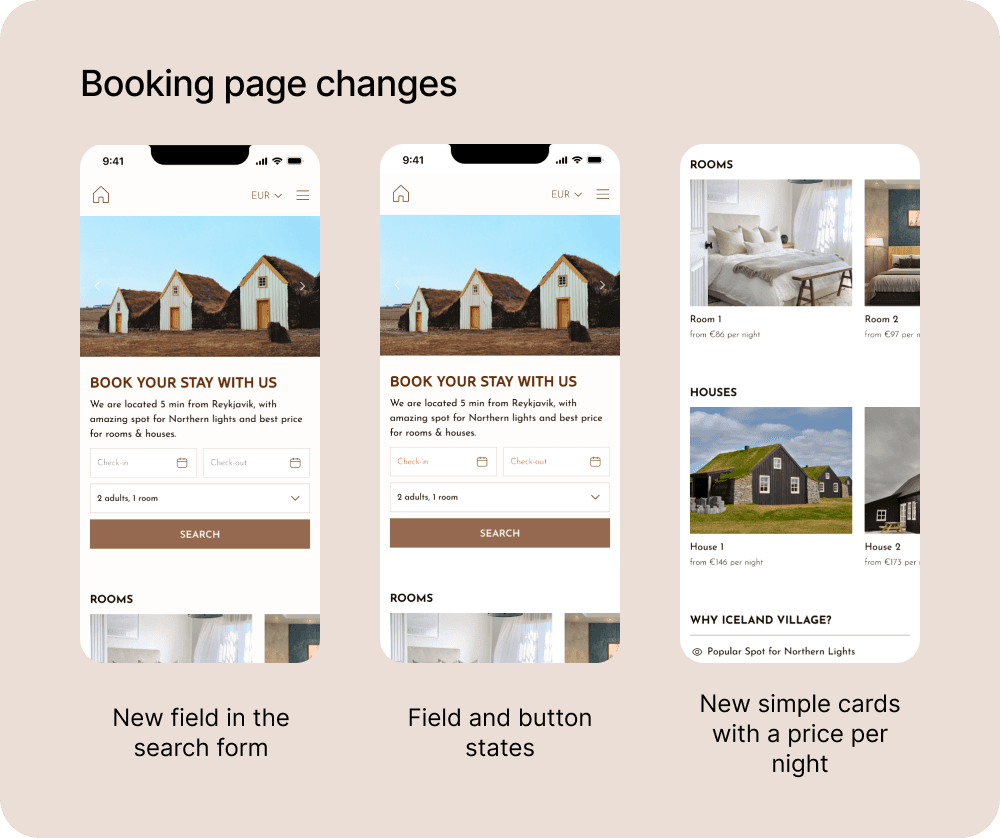
Страница бронирования
Добалено новое поле в форму поиска для указания количества гостей и комнат.
Внедрены состояния для текстовых полей и кнопок, что позволяет объяснить пользователю какая информация должна быть введена для начала поиска.
Подготовлена галерея для демонстрации комнат/домов для бронирования.
В карточки жилья добавлена информация о цене за одну ночь.
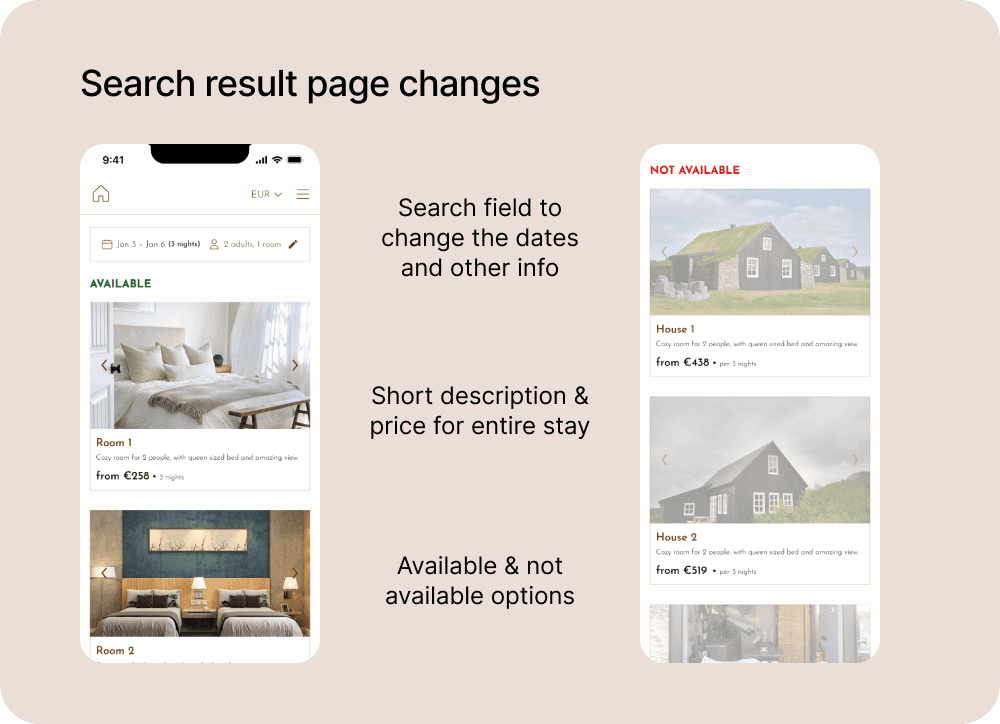
Результат поиска
Добавлено короткое описание комнаты/дома в карточки с вариантами размещения.
Добавлена информация о стоимости за период бронирования.
Результаты поиска разделены на «available» и «not available».
Добавлена форма поиска, чтобы у пользователя была возможность менять даты, количество гостей и комнат.
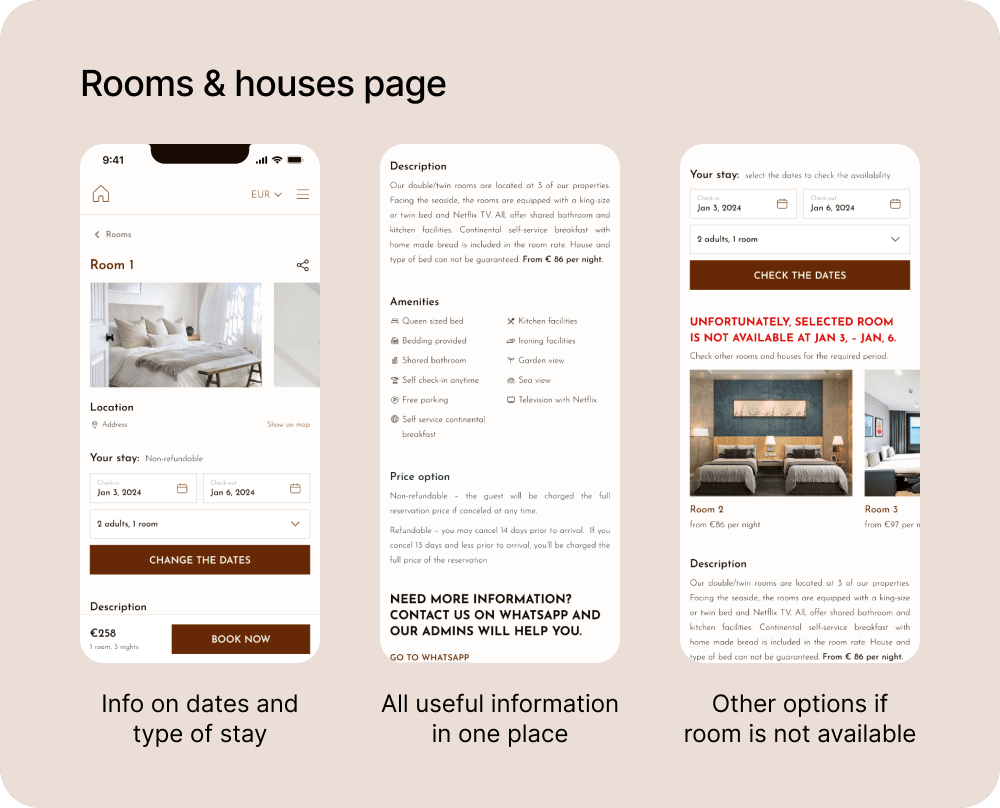
Страница комнат и домов
Добавлена форма поиска – для пользователей, которые не заполнили информация на общей странице бронирования.
Добавлены три раздела: описание, удобства и стоимость на страницу каждой комнаты и дома.
В мобильной версии сайта добавлена плашка с информацией о датах бронирования, длительности бронирования и кнопкой «забронировать». Элемент зафикисрован в нижней части экрана.
В случае отсутствия свободной комнаты/дома на желаемый период, добавлена информация об этом и предложены альтернативные свободные варианты.
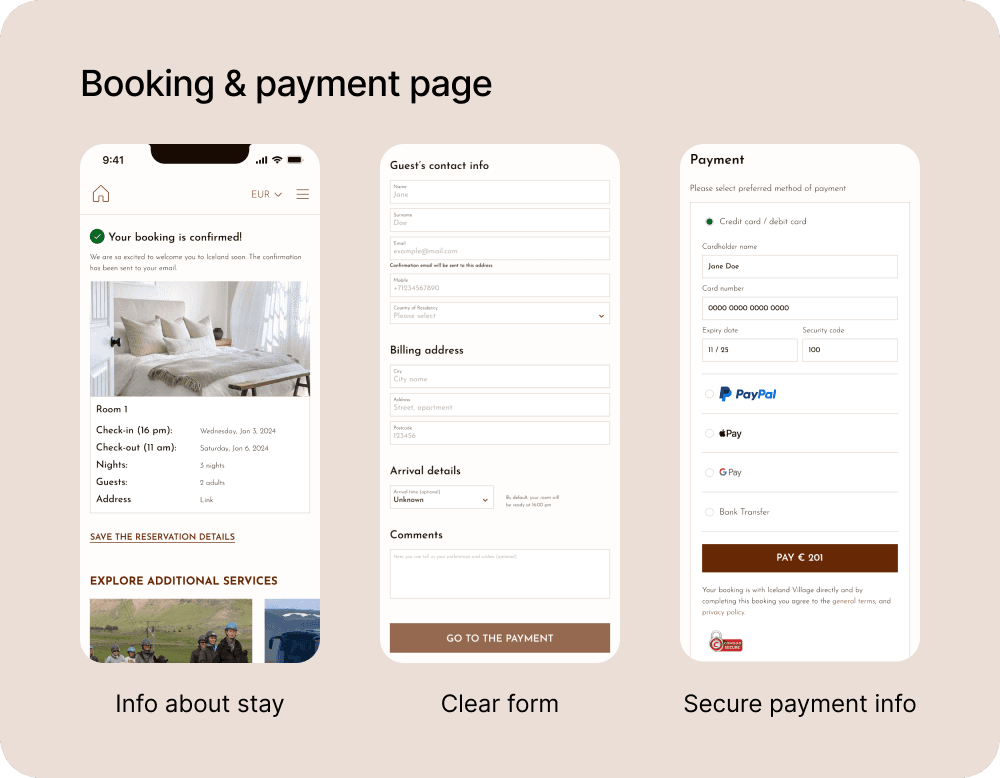
Бронирование и оплата
Добавлена информация о бронировании.
Структурирована информация о том, что требуется заполнить.
Добавлена информация о безопасности оплаты на сайте.
Добавлены опции оплаты с помощью Apple Pay и Google Pay.
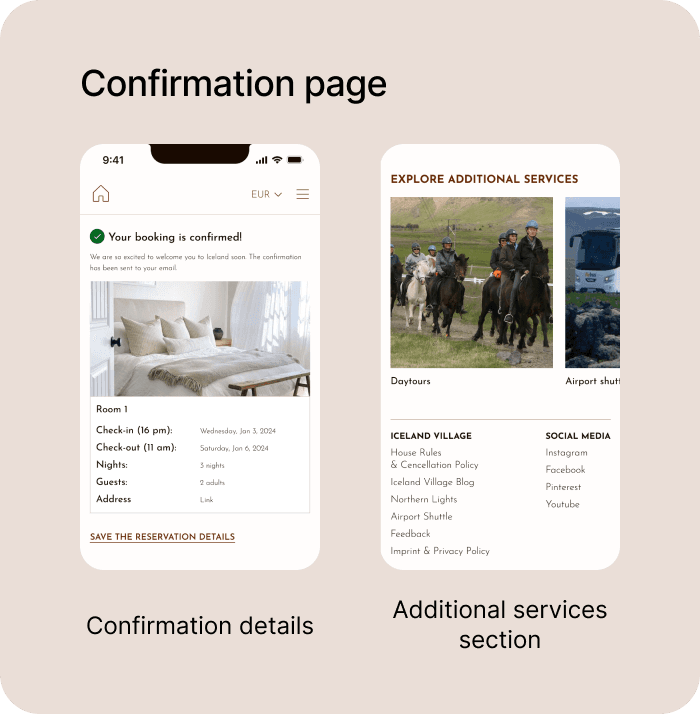
Подтверждение
Добавлена информация о подтверждении бронирования.
Внедрены карточки для ознакомления с дополнительными услугами.
Итог
Работа над этим заданием позволила мне увидеть, как принятые решения влияют на конечный результат. Изменения были довольно масштабными, и справедливо отметить кумулятивный эффект на основную метрику.
В подходе к решению задачи важным этапом было проведение исследований. Учитывая небольшое количество времени, я выбрала кабинетные методы исследований. В следующий раз я хочу добавить и пользовательские методы (глубинные интервью, немодерируемое юзабилити-тестирование) для подтверждения/опровержения выдвинутых гипотез и сбора дополнительной информации о сложностях, с которыми сталкивается аудитория продукта.
В будущем я планирую настаивать на итеративном подходе к внедрению изменений вместо одного большого запуска. Это позволит более правильно отслеживать влияние новых функций на метрики.
И, безусловно, важно присвоить приоритет подготовленным гипотезам и обсудить их порядок реализации. Это позволит лучше управлять ожиданиями и также распределить нагрузку в команде.