Task
Create a mobile app concept for a meditation app within 1 week.
My approach: UX part
Prior to delving into the design phase, I started to dive in a realm of meditation to pinpoint the problem, comprehend it thoroughly, and create a solution. My approach involved gathering insights from online queries, top-rated articles, and available reports to discern the target audience, their pain points, what my solution could offer them, and why they would embrace the app I designed.
With each step, I delved deeper into the field, contemplating where users would encounter the app, what tone of voice would best engage and persuade them to try it out, and ultimately, I honed in on the app's core idea and objective.
Idea
The app is centered around limited number of motivations for meditation, primarily focused on breathing practice aimed at helping users in achieving calmness and/or setting the right tone for their day.
UX hypothesis
Limited number of meditation options will reduce the time and effort required to start a session (metric: average time on screen).
Incorporate rewards at the end of each meditation session will enhance app recall and foster a gamified experience (metric: conversion rate, retention).
Utilising animated breath visuals and calm sounds will engage users' senses and stimulate an emotional connection (metric: retention).
My approach: UI part
In the UI phase, I sought inspiration and also refreshed my knowledge of color psychology to ensure the app's visual appeal.
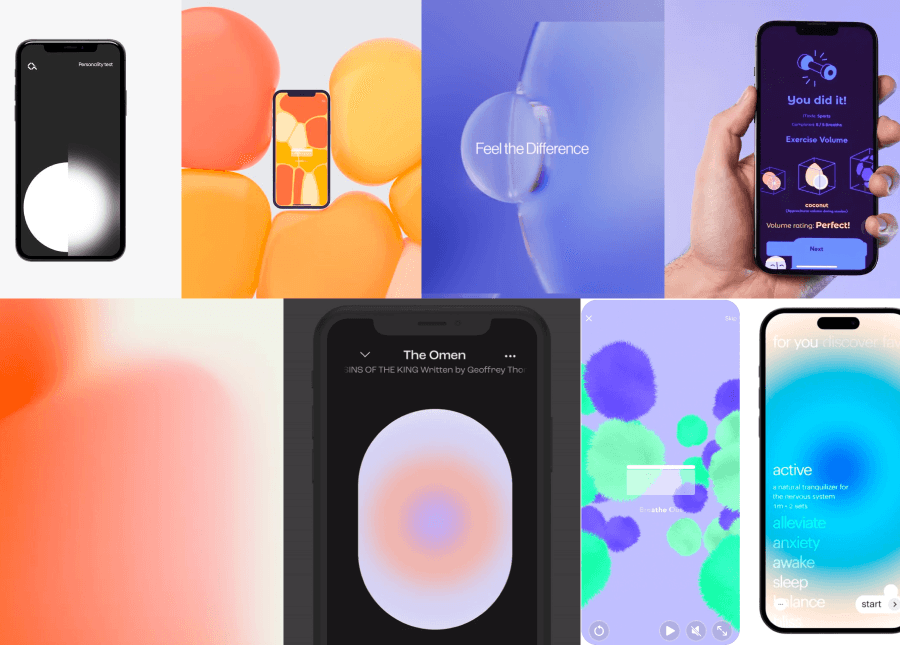
Inspiration
Based on research I noticed that forms are very smooth, voluminous and soft. That helps to create a sense of trust and safety, conducive to relaxation. Effects such as blur, animation and gradients lend a lightness to the experience and increase memorability.
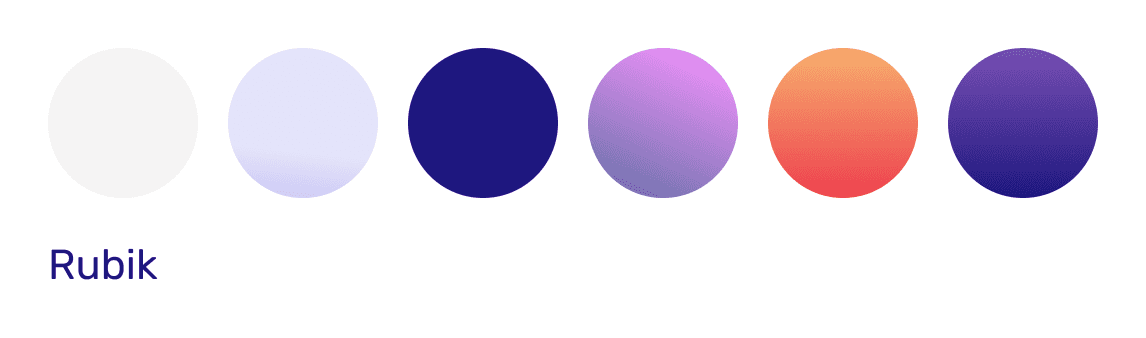
Colors & Font
To address the most prevalent reasons for meditation, which are often tied to different times of the day, I utilised color to highlight these distinctions. The Rubik font was chosen for its smooth lines, evoking a sense of softness and care.
The result
If you'd like – feel free to check out prototype of this project in Figma.
Link to a prototype